- Catégories : Identité visuelle - Web
- Secteur d'activité : club de sports de combat et fitness
- Rôle : développeuse web, graphiste et webdesigner
- Contexte : side project (projet parallèle)
- Date : 2022
- Technologies et logiciels : ADOBE PHOTOSHOP - ILLUSTRATOR - ADOBE XD - HTML - CSS - BOOTSTRAP - JAVASCRIPT - JQUERY - PHP - MYSQL - GIT - GITHUB
À propos de Workhiitout-Fit
Le site internet Workhiitout-Fit est un projet personnel (site de démonstration), sur le thème des clubs de sports de combat et de fitness.
J'ai eu l'idée de ce projet, lors d'une de mes séances d'entraînement à la salle de sport. Des professionnels du sport de combat venaient faire de la musculation et ensuite, ils repartaient s'entraîner dans leurs clubs. Leurs exercices sont très efficaces pour cibler certaines parties du corps. Et leur rigueur et détermination motivaient beaucoup d'adhérents.
Le saviez-vous ? 5,96 millions de Français étaient abonnés aux salles de sport.
(Source : Deloitte).
Le défi
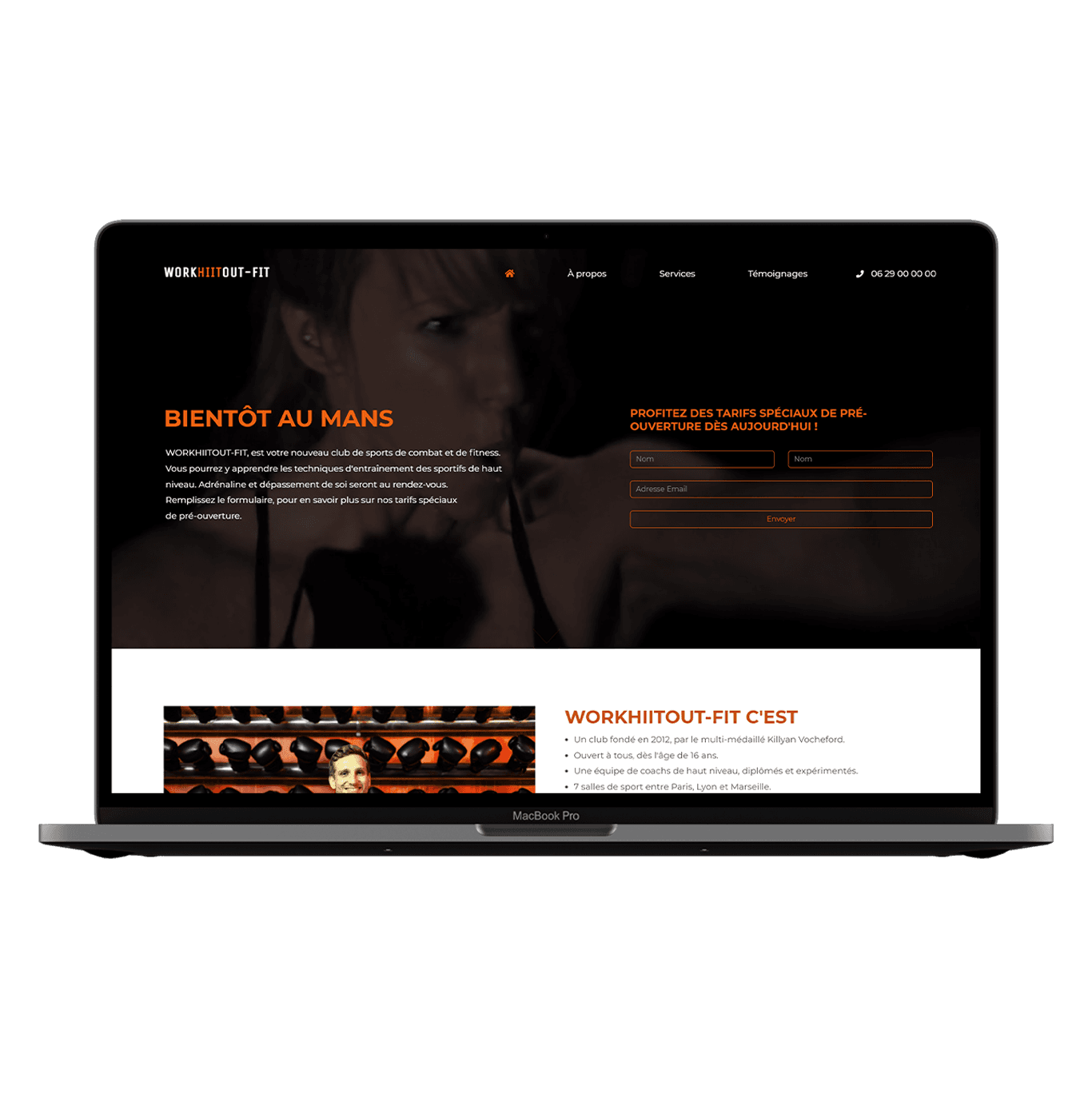
Mon objectif est de créer un site internet orienté utilisateur, qui motive à passer à l'action (remplir le formulaire, souscrire et adhérer). Un site qui répond aux attentes des visiteurs (sécurité, fonctionnalités, design, accessibilité, adaptabilité).
Les challenges techniques
Animations
Intégration d’animations avancées (Loader, sliders, boutons call-to-action, animations vectorielles, boutons, animation au hover, map interactive...).
Formulaire
Formulaires d'inscription, page de remerciement, email de confirmation, avec l'offre promotionnelle.
Mise en page
Création et intégration des sections de mise en page.
La solution
Création d'une landing page avec une offre de pré-ouverture :
Travaux réalisés :
- Étude, diagnostic stratégique, analyse SWOT et benchmarking.
- Conception du logo et de la charte graphique.
- Retouche photo et photomontage.
- Création des visuels.
- Wireframe, Webdesign (UX et UI), conception du contenu (textes et visuels) et sélection des images.
- Développement du site et des fonctionnalités : formulaire d'inscription, lien d'appel en ligne, carrousel de témoignages, Google map, page de remerciement, email de confirmation et envoi automatique de l'offre de pré-ouverture et site compatible tous les supports (responsive).
- Tests et mise en ligne.
- Maintenance et mises à jour.
Les couleurs
J'ai créé une palette de couleurs à base de noir et d'orange, afin de créer une image professionnelle et dynamique. Les tons et les nuances, correspondent à l'image que le club WORKHIITOUT-FIT souhaite véhiculer.
Créativité, vitalité
ambition etoptimisme
Sérieux, rigueur
et modernité
Sagesse
et pureté
Les polices
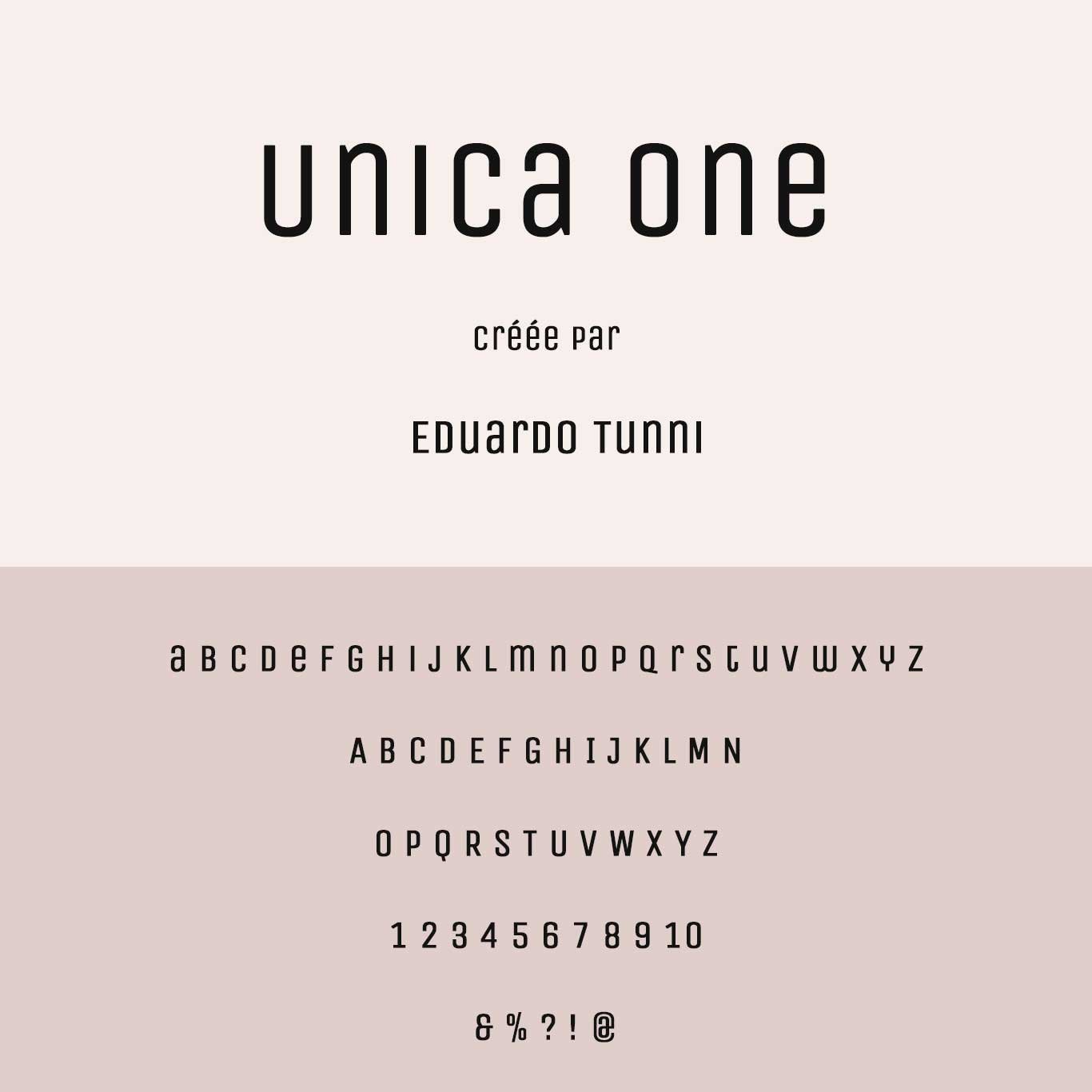
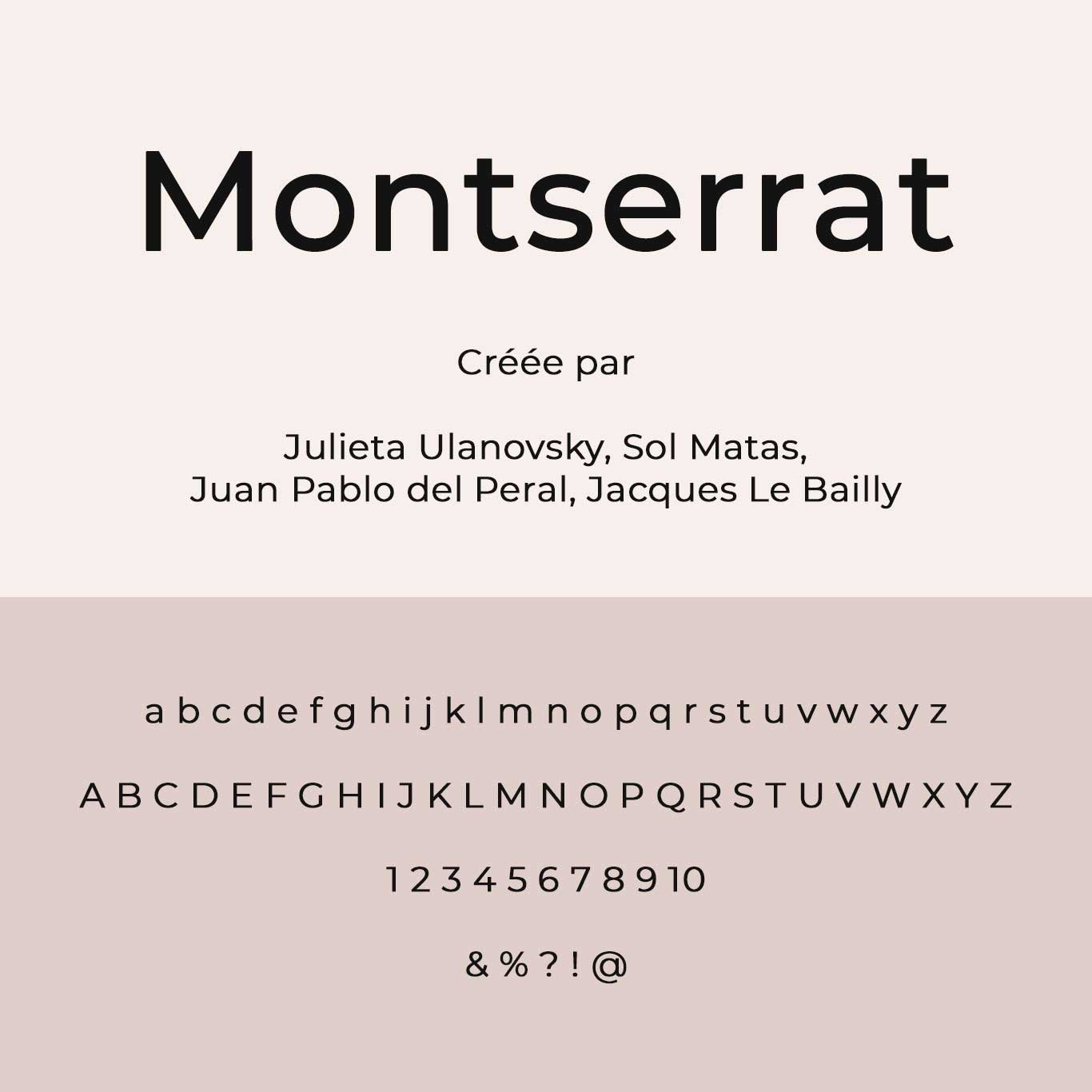
Pour la création du logo, j'ai utilisé la police Unica one. Et pour la conception du site internet, j'ai utilisé Montserrat pour les titres et le corps du texte.
Unica One Regular est une police moderne et élégante. Montserrat est classique, intemporelle, elle inspire la sympathie avec ses lettres rondes, tout en donnant un ton sérieux.


Création du logo
Le logo de WORKHIITOUT-FIT est élégant, dynamique et mémorable. J'ai mis l'accent sur le mot "HIIT", high intensity interval training (entraînement à intervalle de haute intensité), en l'écrivant en orange, pour accentuer son côté intense et puissant. De plus, le design des lettres "i" ressemble à des haltères..

Webdesign et conception du site internet
J'ai créé une landing page orientée utilisateur, fluide pour les visiteurs et clients potentiels. Au sein de la landing page, j'ai établi un chemin clair, qui guide les visiteurs pas à pas, de la découverte de l'offre commerciale au remplissage du formulaire. Le site contient 5 sections :
- Accueil
- À propos
- Services
- Témoignages
- Téléphone
Lorsque le visiteur complète le formulaire et qu'il clic sur le bouton "ENVOYER", il est redirigé vers une page de remerciement et il reçoit l'email de confirmation contenant l'offre de pré-ouverture en détail.